(此次完成圖:a.建站 /b.改基本Info /c.調整TopBar / d.調整Default index page / e.建立自已的Sitebars / 調整 tag,等版面配置)
參考&相關資源
--用此樣式來改版,
自已存放的GitHub相關位址:
[Clone from Origin theme ]:https://github.com/hougii/jekyllthemes
[未來自已存放的Git Repo]:https://github.com/hougii/coding (這是download下來的code,非從它clone出來的)
[原生的Theme PageCode]:https://github.com/hougii/orgcoding
使用GitPage所架出來的網站:
**[主要Page]**: https://hougii.github.io/coding/
[原生的Page]:https://hougii.github.io/orgcoding/
建立此網站的目標
目標Site:https://hougii.github.io/coding/
保存自已的最佳程式寫法樣版
因為自已在 開發相關程式時,常常相關的技術,有些最佳的處理寫法 (ex :jqGrid 相關)的技術處理。
然而,每次在重寫 jqGrid 時,就不知要從那翻出 「最佳」程式處理方式。
所以,這網站的目的就是如此!
未來,針對「各技術」類的程式 Coding 寫法,都將以此網站做處理。
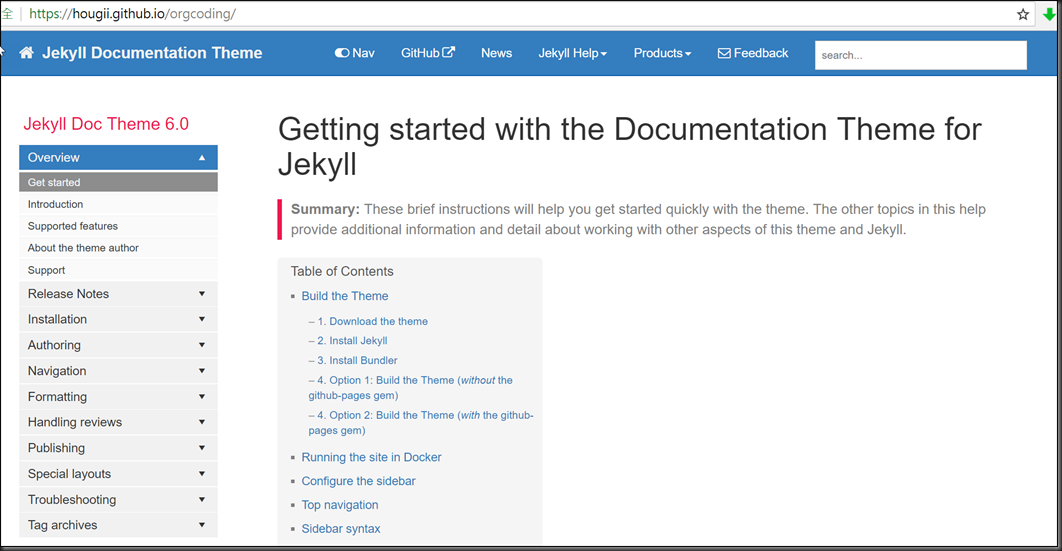
學習文-了解這個網站是如何被架出來的
https://hougii.github.io/orgcoding/
基本上,它本身這些文章,就超有 可讀性 的。
先針對各類的疑問,去記錄下它建立的相關資訊。目前先將「改一版」為我所要的需求樣式
0.本機的編譯環境建立方式
詳細參考文: https://hougii.github.io/orgcoding/mydoc_install_jekyll_on_windows.html
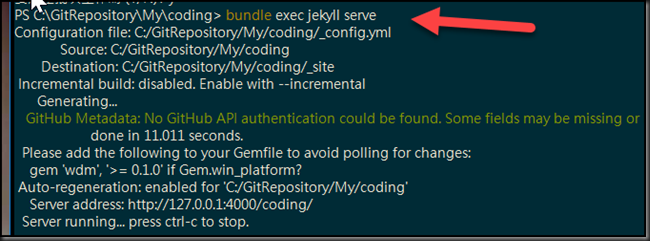
而其中重要的執行command:
bundle update
bundle exec jekyll serve
執行指令的結果畫面:這樣Local網站即被編譯起來
編譯結果的網站資訊,會在_site目錄 下
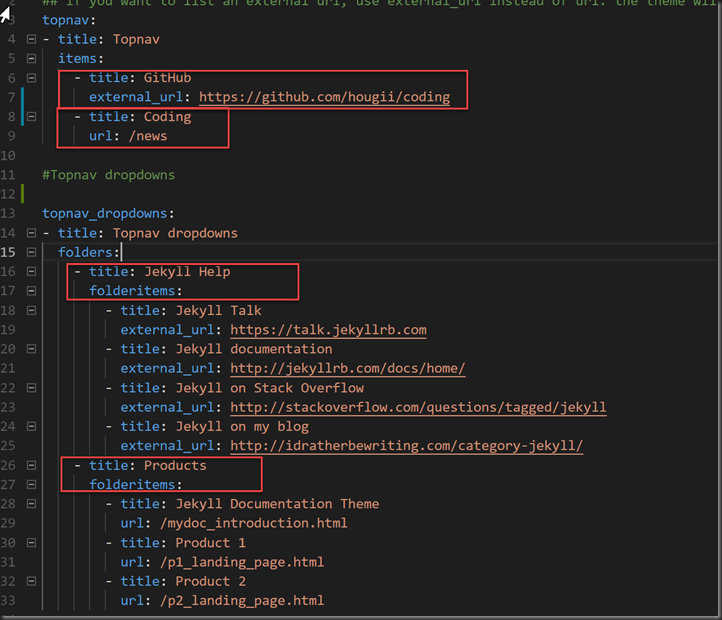
1.如何換掉對應Top Sitebar?
上方標籤類:(修改 coding\_data\topnav.yml)
它的描述:內部連結/外部連結 、子選單的模式設定
ps: title: Coding (這中間是要有空格的)
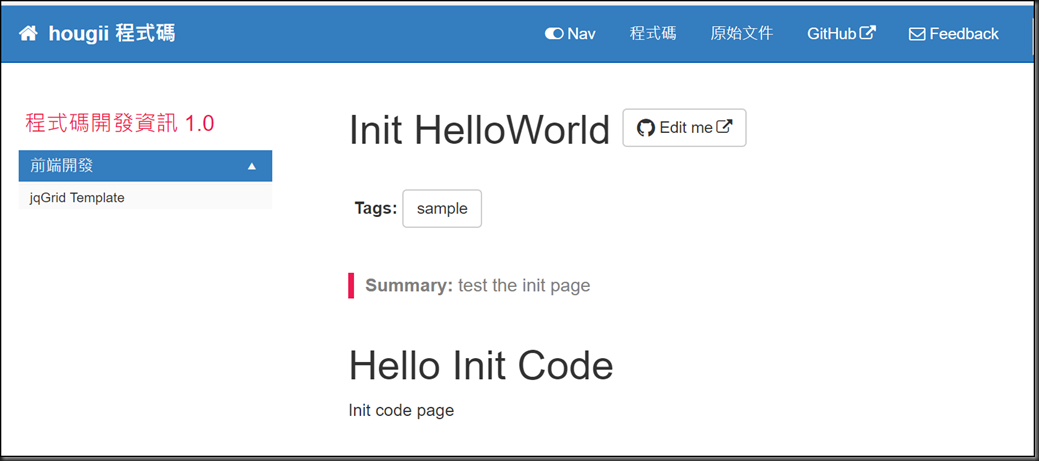
2. 預設首頁的更換
>把 index.md 檔案 換掉,即可以換掉Default page。
(我原以為有地方設定,但…只有這處理方式)
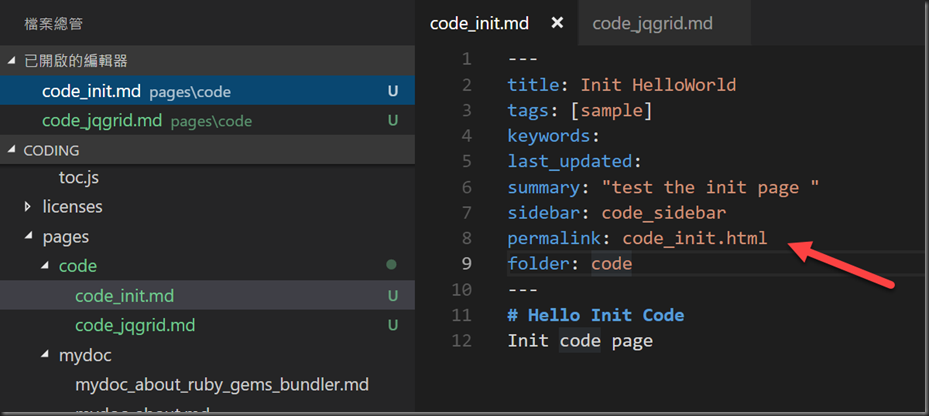
3.決定產生檔案檔名的定義資訊
a. 最終是由「permalink」決定它的產生檔名。
b. 所有的 m file 都透過 jekyll serve 編譯 成為 .html 檔案.
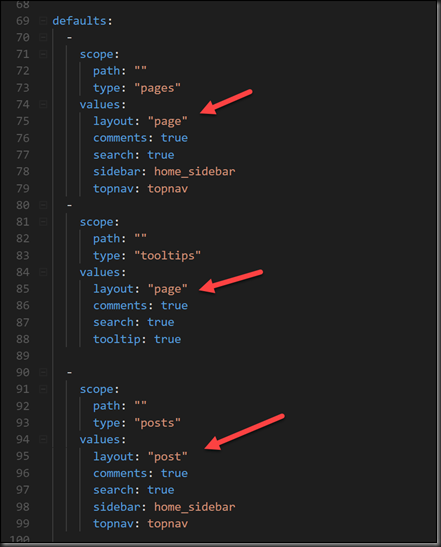
4. 如何決定頁面的Layout?type又如何定義?
由 _config.yml 定義這些預設Default 資訊, 如果該頁面需特殊的話,再於該頁面定義它。(ex sidebar )
而各頁面所屬的Type,由他所在的目錄決定 (??)
結論心得
1. 初接觸,不了解它的目錄結構及編譯出來的網站關系。
2. 它本身markdown file 也是要被編譯過的,而最終也是由 Html 來決定它的樣式。
(所以很多資訊、資料源 的產生,都可以直接看它的 _layouts / _includes 等相關目錄。
3. MD file 上的描述 很重要。它會決定套用那些Layout、檔名、標籤….
4. 現在對於 jekyll 的網站框架,較有了解了!
(THE END)







0 意見 :
張貼留言