(最終將程式碼放至Git Hub,且建立它的Demo Page)
Source Code:https://github.com/hougii/jqgridrwd
=====================================================
緣起:
真的要有那個「需求」,才會去找對應的「答案」。
今天,就想要把「二年前的精典之作:jqGrid 轉RWD」的code ,想辦法在網站上可以Demo。
一開始是試用jsFiddle,但……太麻煩了!
最後找到 GitHub 很簡單地可以支援此需求,就將相關的程式碼,整理後放上去,將Demo Page 弄好。 (這樣以後也可以用GitHub架站嘍~~)
=====================================================
過程:
這是要透過「jsFiddle」來呈現Grid RWD的範例程式,但…..失敗,而且設定要很多…..
載入所需要的Script / CSS, (此檔案都放在google ,又要再轉一層設定)
How To Host JavaScript
http://www.bloggerseolab.com/2017/02/host-images-javascript-and-css-on-google-drive.html
Generate 工具
http://www.hugestreet.info/p/direct-download-link-generator.html
總之,這步驟不是那麼好操作…..
==============================================================
再來就Keyword Search :「git html site」
找到GitHub Page:https://pages.github.com/
它啟用之「超級簡單」!!
在原本的Git Repository 的Setting 下
啟用它就可以了!
再來,我就是將我相關的Grid Code ,轉成 Html 可以運作的 ( cshtml => Html , less =>css….)
所以我的GitHub Code 就完成: https://github.com/hougii/jqgridrwd
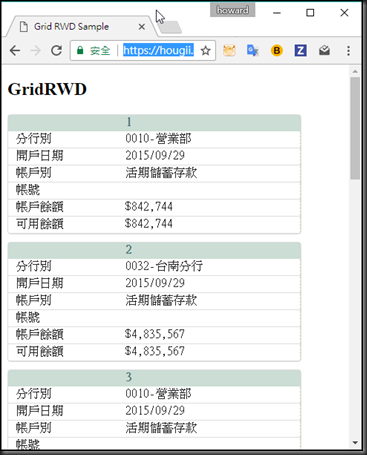
而Demo網站呈現的結果,也是我要的。
https://hougii.github.io/jqgridrwd/GridRWD.html
jqGrid 的RWD樣式:
(THE END)







0 意見 :
張貼留言