
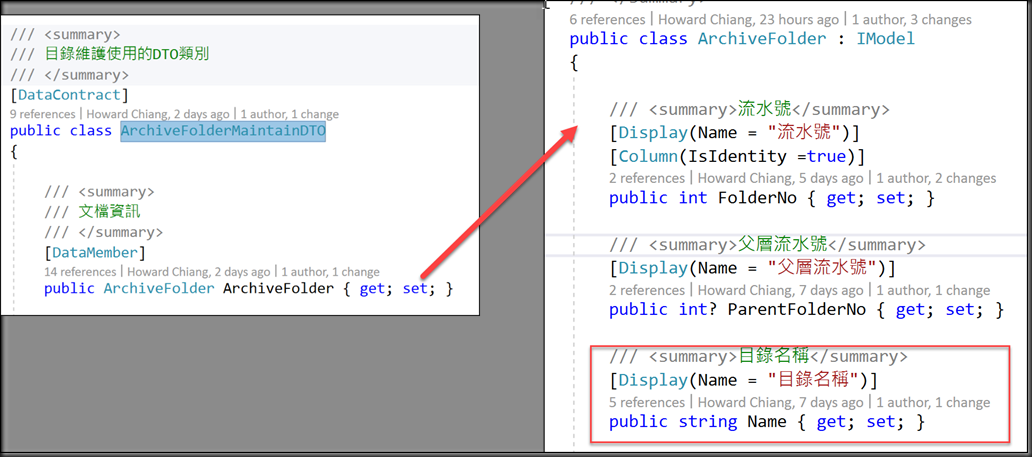
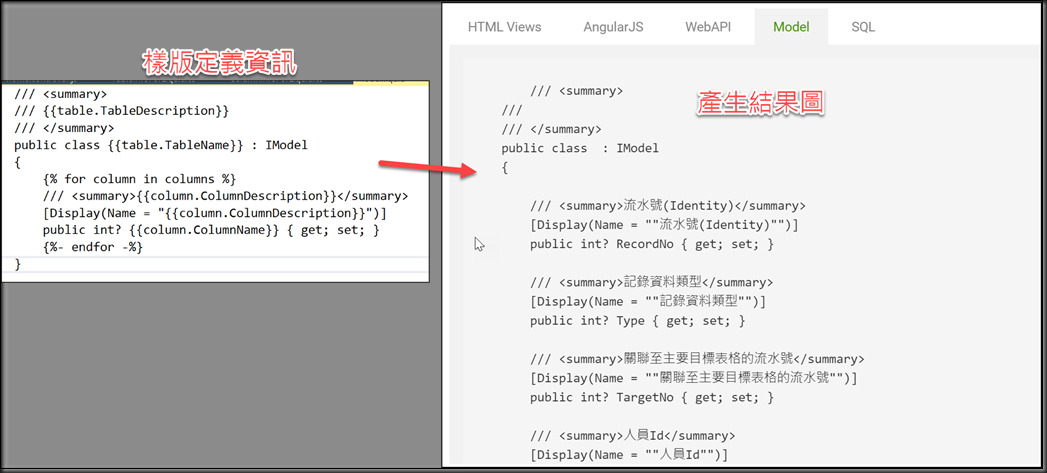
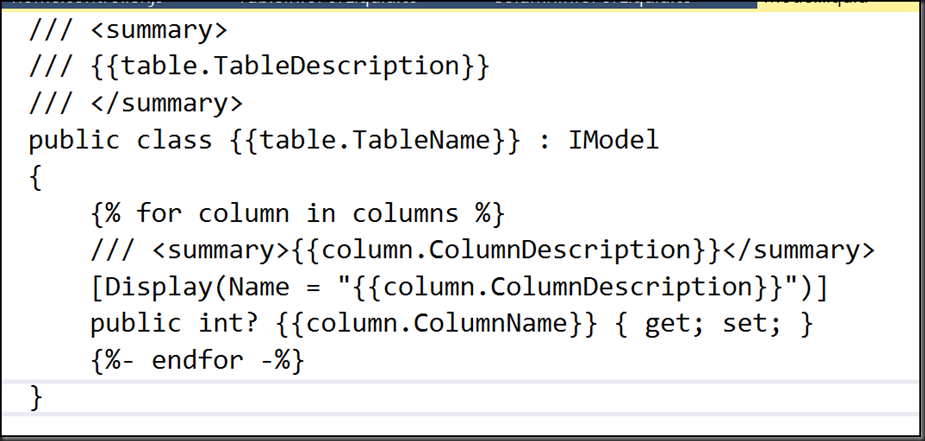
(目標設計架構結果圖)
設計需求背景:
*
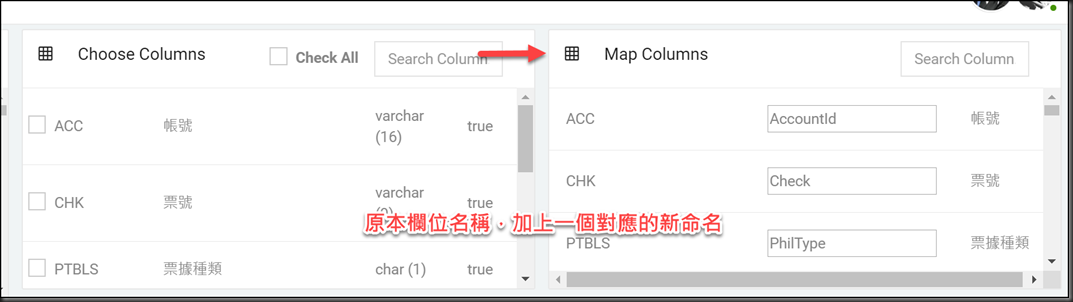
當從資料庫取得的Table 欄位資訊,在應用至程式開發上,也許需將它「重命名」為具有意義的「新命名」(滿足命名規則)。
因為這樣,在現行的功能下,我想要加上這樣的功能,且「不能設計太復雜」 XDDD。
而這次的處理,很多技術的問題,在於前端Json Array 的處理,太多技術細節的應用都需上網查詢如何用?
因此,也將這樣的資訊Log 下來。
*
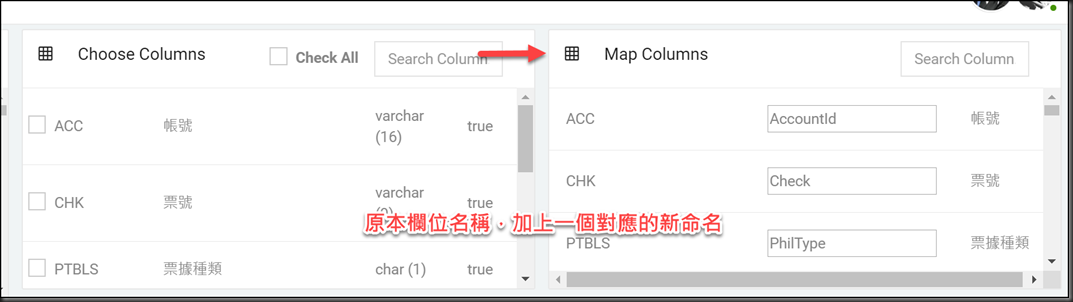
主要就是「原欄位名稱」,具有個地方可以修正,讓它可以 Map 至新欄位資訊。
這樣的好處,是在產生 程式碼時,都可以有 一致性 的命名。而不會受限於於原本的資料表 Naming。
設計需求概念-Column Mapping
這邊,就將技術需求面,做個整理描述,方便未來可以 回味:
*
1. 對應的資料儲存,直接以Json格式儲存即可。
2. 當它在選擇 各類Table時,它的欄位對應清單,就會一直做累加的動作。 且已存在的名稱,就 不重覆 新增至清單車 (以便一致的命名規則)。
3. 當它選擇到「A Table 」時,欄位Map清單中,與A Table 相關的欄位會「自動」排序在最上面。 (這需求超棒的!)
(超級 友善 的操作動線 !,方便針對 A Table 的欄位做Mapping )
4. 取得 & 儲存時機點:在 Load Database時 取得Mapping 清單; 在 Generate時 將現在的Mapping 清單 儲存。
技術面的參考資源彙整:
1. Javascript Array 上的相關應用: 超完整內容&都有範例 (https://mzl.la/2OKVDpU)。
--應用到:array.splice (拼接)/ array.slice(0) (複製概念) / Array.reverse()(反轉) / Array.find(func) (找到滿足之Element)
Array.some(func) (檢查是否存在?)
技術面的開發過程:
預期的JSON儲存格式:

a. JSON資料的初始字串為「[]」才是表示Array,(而示是「{ }」代表),而在後續的應用上,才會正確。
b. 資料目標,在Client去應用處理 ,Server端只負責「取全部」「存全部」即可。 (也就是這樣,我在Client 端有大量的Array 處理應用~)
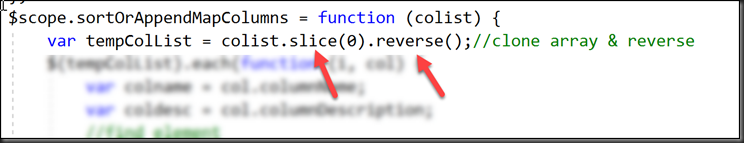
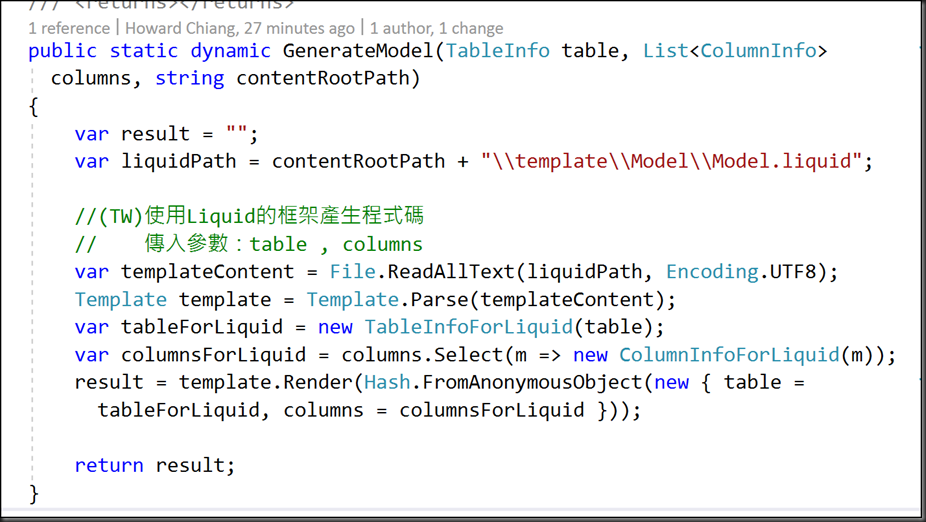
最終結果的JS程式 (Angular框架下):(截錄最重要的Function)

a. 這是傳入所取得的Table Column ,然後依判斷,再決定 新增 / 或是「搬移」現有的 最終程式碼。
*
再來就依續說明,程式設計原因:
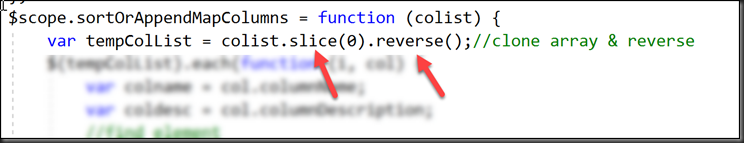
Array 的 Copy 及 反轉(Reverse):

a. 為了不影響現在的Array,所以要先Copy一份出來做處理。
b. 因為 要將有滿足的ColumnName,在處理過程中都填入至「第一筆」,所以我將Array反轉處理。 (邏輯思考)
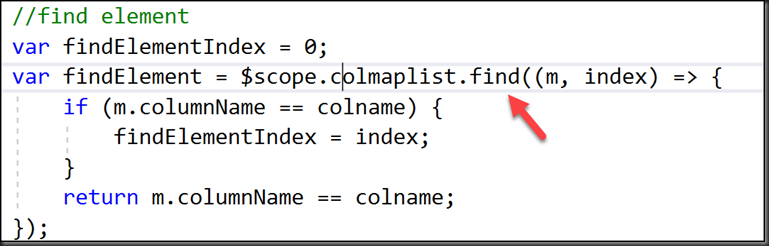
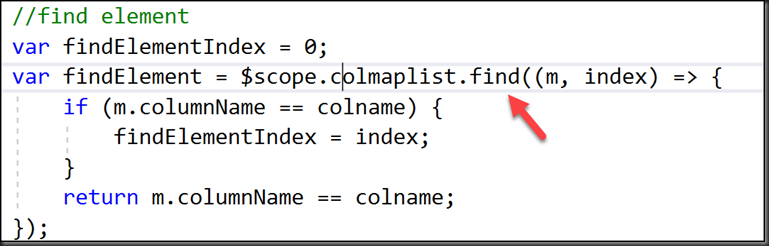
找到滿足條件的Element (再加上取得它的Index位置)

a. Array 下 Find()的應用,它是傳入Function的,且還可以用 Lambda的語法寫 (javascript 竟可跟C#超像)
b. 因為無法直接取得該Element所在的Index,所以透過Find的過程中,將Index記錄下來。
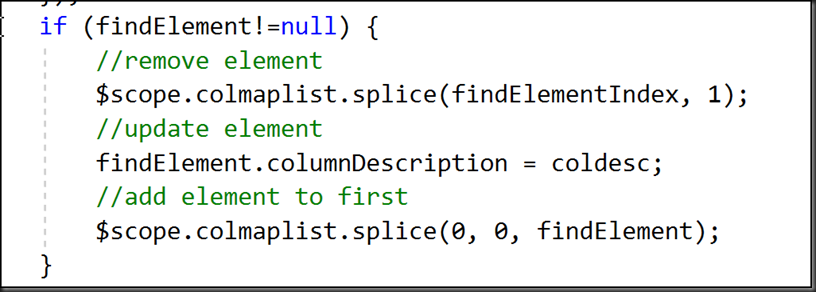
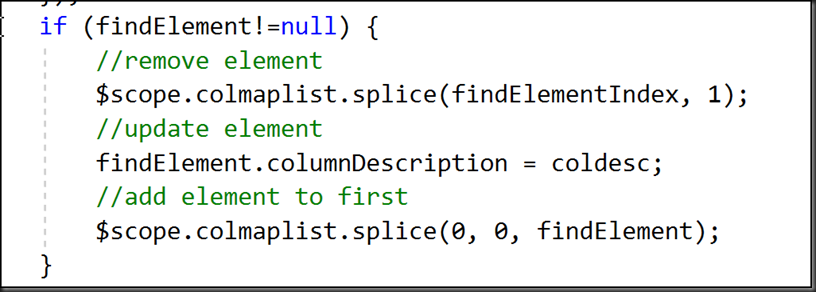
若找到Element,開始做排序動作,將它「搬移」至最上層

a. 這需求:要達到將原Array下的Element搬移至最上頭,所用的解決方式:splice 處理。先移除/再新增至第一筆。
b. splice的使用概念:目標位置,要移除幾個 、要加入的元素 (也可以是Array)。
結論心得:
*
針對前端Array 的這類 較細的應用,實在是要花時間在尋找「解答」。
不過,最重要的是「怎麼設計出好的需求應用」。
*
現在要學習,記錄下「技術文章」內容,雖然有時是較細的技術,但是後續要可以看得懂我原本的「思考流程」概念。
再加油了。
(THE END)