(先寫出第一版,點選樹狀資料,在右側會呈現其結果資訊)
重點記錄:
(此篇不是記錄基本的使用,而是過程中遇到的問題)
■ Knockout在處理具有 subModel的物件時,它的Bind方式是要借用「data-bind="with:ArchiveFolder"」方式處理。
■ C#回傳的Json日期格式為「CreateTime":"/Date(1542789732383)/"」這類格式。
而透過moment.js 可以轉換為正確的日期格式。
參考資源:
■ Knockout 的with binding 處理說明:
https://knockoutjs.com/documentation/with-binding.html
■ Moment.js 的日期格式處理: (官網也在這)
https://momentjs.com/docs/#/parsing/string-format/
■ 相關的問題:problem knockout js with date binding
1. Knockout 處理子Model 議題:
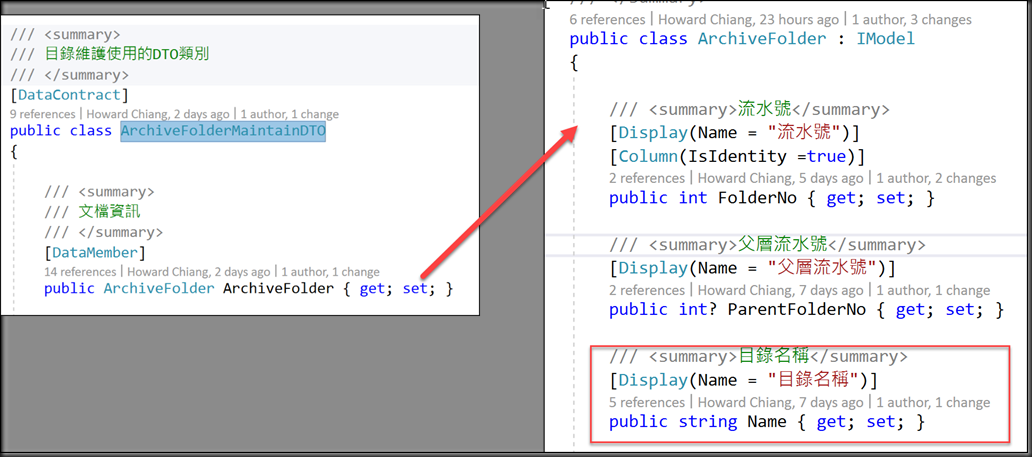
這是我物件結構的樣子:
當我要Bind Name 的屬性時: data-bind就是要這樣寫
<div class="col-md-9" data-bind="with:ArchiveFolder,visible:IsView">
@Html.SpanFor(m => m.ArchiveFolder.Name, new { data_bind = "value:Name" })
</div>
2. 使用Moment.js處理Date格式
最終就是用這方式,處理JSON回傳的「CreateTime":"/Date(1542789732383)/"」日期格式
(THE END)



0 意見 :
張貼留言